

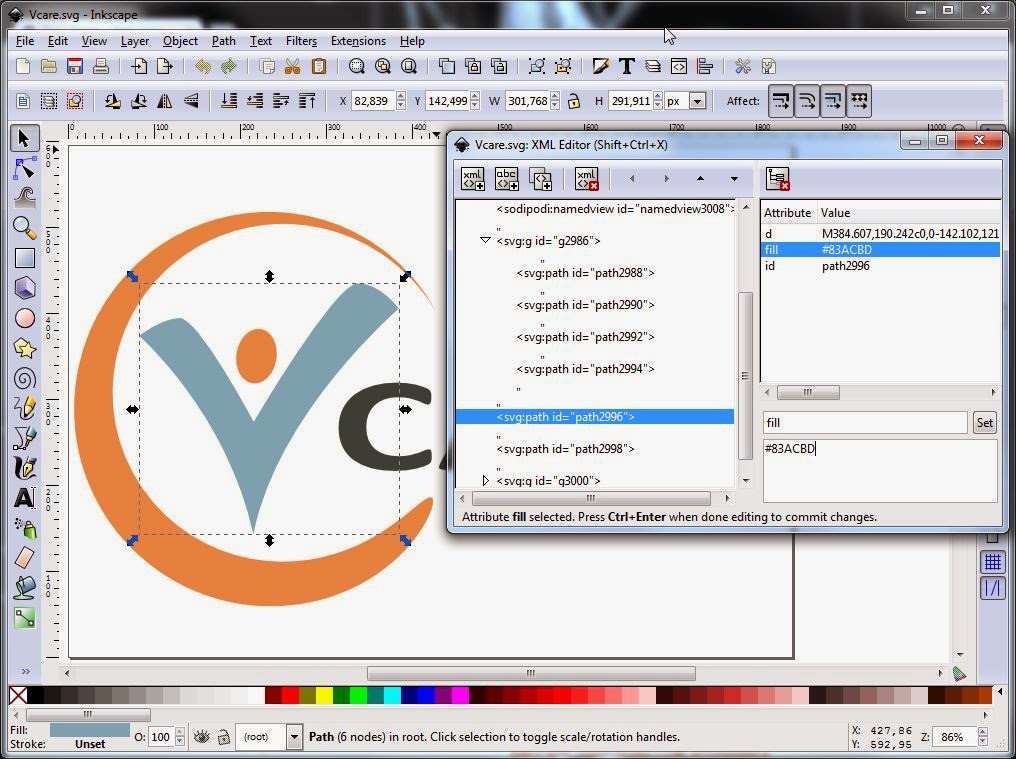
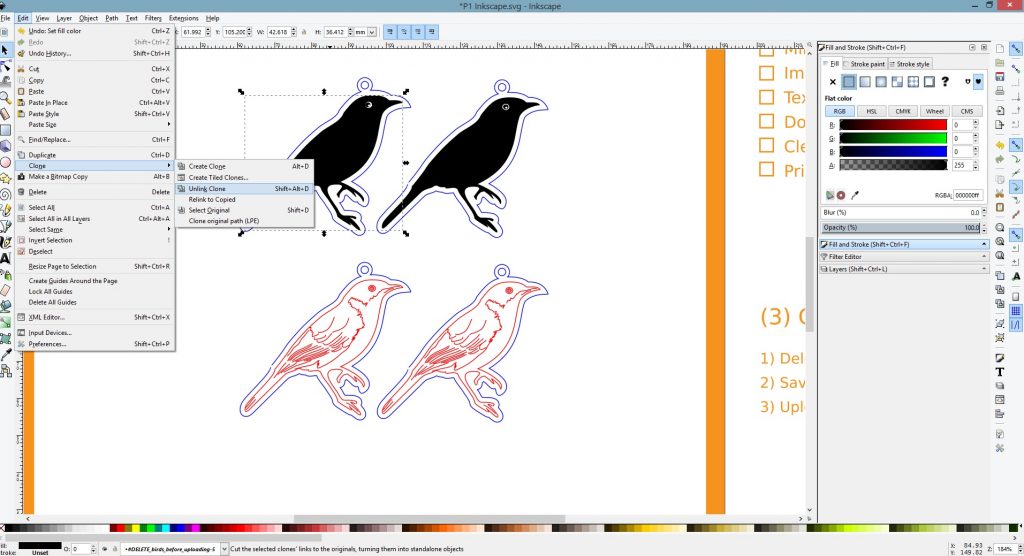
Step 17: Then we import the transparent background image from the file menu. Step 16: Next in a new document we create a rectangle and give any fill from the color picker in bottom above the status bar. So, when you close a document a new document is automatically created.
#Inkscape tutorials logo windows
One quirk of Inkscape is that new documents are created in new windows instead of separate tabs. Step 15: Now we close this document from File menu or press Ctrl + W. Step 14: As we can see in explorer that one image has transparent background and the other still has the white background. Step 13: Then we select the traced image and then select the destination folder and make sure export selection is selected, then click Export. Step 12: First we select the original image and then select the destination folder and make sure export selection is selected, then click Export. Step 11: Next we go to File and then Export PNG Image or press Shift + Ctrl + E to verify that the background is removed. Step 10: When we zoom in and see closely we observe that the original image has jagged edges since it is a bitmap and the traced image is smooth as it is converted into a vector after image tracing. Step 9: You can drag the traced image to the side to see the original image. Step 8: The traced image will be on the original image as shown Step 7: In the Trace Bitmap tab select multiple scans tab in that uncheck smooth and check stack and remove background also uncheck smooth corners and then click OK and then close the Trace Bitmap dialog Bitmap tracing as the name suggest is a process of making vector from the bitmap by redrawing the image. Step 6: Now the first method which we will use is the bitmap tracing which can be done from Path -> Trace Bitmap or press Shift + Alt + B. If you always use the defaults then there is also an option for Don’t ask again which you can tick. Step 5: Then we will be greeted with a jpg bitmap image import dialog in which we keep all the defaults and click OK. Step 4: Then navigate where for file is in our case it is athletics.jpg which we open from the dialog window. Step 3: Now since we need to remove the background from the image or in other words make it transparent for that we first import the file from the file menu or press Ctrl + I Step 2: Here untick show page borders which will remove the page preview shown and keep other options to the default values. For our purposes we will first go to Document Properties from the file menu or you can press Shift + Ctrl + D. Step 1: When you open the Inkscape application you will be greeted with a blank A4 page. We think it’s really cool.3D animation, modelling, simulation, game development & others Opera’s relationships with artists from all over the world provide you with access to customizable web links, pages, themes, and art design.įor example, Opera collaborated with Yat, a platform that converts web page URLs into emojis, becoming the first and only browser to do so. Without leaving your art tab, you can communicate and share your designs across multiple platforms.įurthermore, a plethora of extensions can assist you in your digital painting adventure.

With this in mind, we love to recommend Opera browser. However, you will want one that is feature-rich and will allow you flexibility with integrating many other platforms. Many modern browsers will serve well in creating digital arts. What is the best browser to use for digital art?

Let’s explore with you in the article the best browser art programs to use in unleashing your digital creativity. Platforms like Cardano’s CNFT.IO, and Opensea have become massive marketplaces for digital arts, and while these can be created on web apps, you can create NFTs using digital art software.Īrmed with your computer, a creative imagination, and any of the modern browsers, you can be on your way to creating your masterpiece. Today, with the inception of blockchain technology, NFTs have become a new use case for digital arts. It dates back to the 1970s and is primarily employed in marketing and cinema visual effects.ĭigital art can take several forms most commonly, it is entirely computer-generated or based on existing images and photos. In this guide, we talk about the best browser art programs available on the web.ĭigital art is an art form that generally depends on the technology used for its creation. Home › Browsers › 17 Best Browser Art Programs: Unleash Your Digital Creativity


 0 kommentar(er)
0 kommentar(er)
